因为用createAPP创建的项目, 所以改官方的webpack.config也遇到了一些麻烦, 不过基本都摸清楚套路了,
在配置好sass之后, 我发现.. 官方竟然已经给配置好了sass中用module的配置, 令人惊奇
配置sass的方法:
既然官方已经给配置好了modules 那我们如何使用呢?
答案:
只需要使用以下格式即可

使用方法:


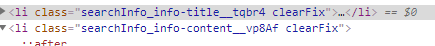
即可, 实际输出效果(默认状态)

转行到前端, 在一个人自学中, 不知不觉中, 自己也有了不小的进步, 但愿年初能找个好工作
本文共 292 字,大约阅读时间需要 1 分钟。
因为用createAPP创建的项目, 所以改官方的webpack.config也遇到了一些麻烦, 不过基本都摸清楚套路了,
在配置好sass之后, 我发现.. 官方竟然已经给配置好了sass中用module的配置, 令人惊奇
配置sass的方法:
既然官方已经给配置好了modules 那我们如何使用呢?
答案:
只需要使用以下格式即可

使用方法:


即可, 实际输出效果(默认状态)

转行到前端, 在一个人自学中, 不知不觉中, 自己也有了不小的进步, 但愿年初能找个好工作
转载于:https://www.cnblogs.com/rushAvenda/p/10166289.html